О том, как работать с верстальщиками аутсорсерами при разовых заказах.
Всё это надо обсудить сразу, т.к. если начать контролировать в процессе работы, то это воспринимается как «недоверие», «нажим» и т.п.
- Сразу договориться, что файлы вёрстки всегда доступны! Например верстальщик может править файлы в папке, которая автоматом синхронизируется с dropbox/google disk. Это позволяет контролировать прогресс разработки. Если не dropbox/GD, то какая-нибудь CVS, чтобы можно было смотреть diff между коммитами и понимать, что было сделано за конкретный период.
- Если вёрстка должна быть протестирована в нескольких браузерах, то нужны скриншоты процесса тестирования. Во-первых они подтверждают, что тестирование в разных версиях действительно было, а во-вторых можно самому наложить скриншоты в фотошопе один на другой с прозрачностью и посмотреть, есть ли отличия и в чём они.
Т.е. на выходе index_IE9.jpg, index_FF.jpg, secondpage_IE9.jpg, secondpage_FF.jpg и т.д. - Если не хочется пускать всех подряд в таск менеджер, то заводим 2 документа в Google Docs:
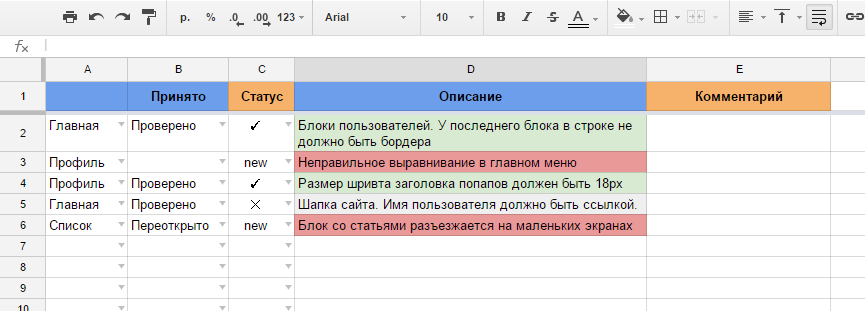
- «Список ошибок».

Поля, у которых шапка с голубым фоном, может редактировать только заказчик (делается через «Защита диапазона»).
Поля с оранжевой шапкой может редактировать верстальщик.
Поля A,B,C имеют фиксированные диапазоны значений (делается через «Проверка данных» по типу ENUM поля в базе).
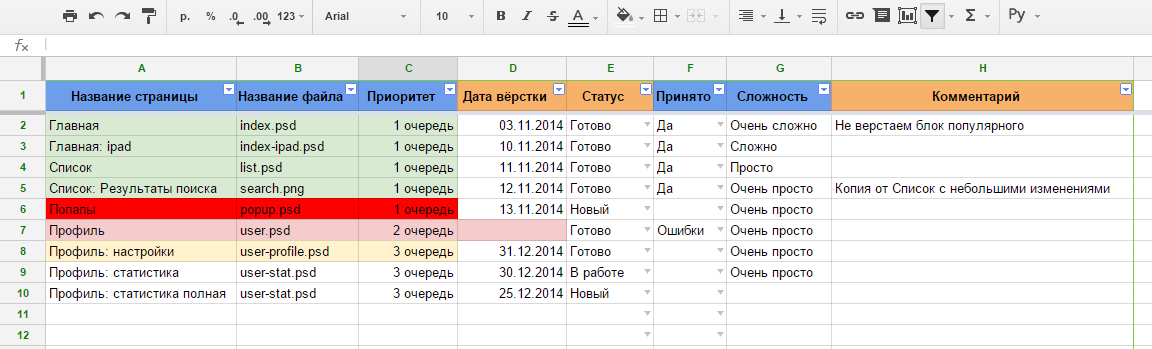
Поле D меняет фон в зависимости от значений других полей (настраивается через «Условное форматирование» как на этом скриншоте) - «Сроки сдачи макетов».
 Что и кто может редактировать — аналогично списку ошибок. На полях с выпадающими списками — стоит проверка данных.
Что и кто может редактировать — аналогично списку ошибок. На полях с выпадающими списками — стоит проверка данных.
Поля A,B,C раскрашены так (условие в последнем инпуте =AND(TODAY()>D1; NOT(ISBLANK(A1)); NOT(ISBLANK(D1))) )
Поле D раскрашено так (условие =AND(NOT(ISBLANK(A1)); ISBLANK(D1)) )
- «Список ошибок».
Что проверяем при сдаче
- Смотрим в разных браузерах и OS (винда и мак). (Если верстальщик верстает под мак, то часто в FF под виндовс появляются разные юникод символы в конце слов или строк)
- Смотрим в планшете и телефоне (что-то может не нажиматься, не работать выпадашки, проблемы при зуме, неправильное позиционирование overlay у попапов и т.п.)
- Смотрим метатеги. Метатеги для CEO, для соцсетей, верификационные.
- Проверяем валидатором HTML и CSS
- Нормально ли разбито на блоки, чтобы потом можно было резать вёрстку на шаблоны виджетов
- Проверяем относительные/абсолютные url() в CSS (потом могут быть неожиданности)
- Наличие .psd для спрайтов
Что придётся доделать
- Делаем минифицированные версии JS, CSS. Возможно понадобится оптимизировать PNG.
- Вставляем счётчики гугл, яндекс и т.п.
- Добавляем метатеги. Метатеги для CEO, для соцсетей, верификационные.